WordPressを運営する際に、画像の圧縮は非常に重要です。画像が大きすぎる場合、ページの読み込み速度が遅くなってしまいます。また、検索エンジンのランキングにも悪影響を与えることがあります。そこで、この記事では、WordPressプラグインCompress JPEG & PNG imagesについて紹介します。
Compress JPEG & PNG imagesとは?
Compress JPEG & PNG imagesは、WordPressのプラグインの1つで、JPEGおよびPNG形式の画像を圧縮することができます。このプラグインを使用すると、画像のファイルサイズを縮小することができるため、ページの読み込み速度を改善することができます。
縮小できるファイルサイズは-70%程度です。大きなファイル等は、必ずサイズの縮小を行い所ですね。

ページの読み込み速度はSEO対策の中でも地道で重要な作業の一つです。
筆者もコツコツと書き出したファイルを圧縮する作業をしていました。
作業効率をUPできるのでおススメです。
Compress JPEG & PNG imagesの利点
Compress JPEG & PNG imagesは、SEOにも良い影響を与えることがあります。Googleは、ページの読み込み速度を1つの要因として考慮しています。したがって、サイトの読み込み速度を改善することは、SEOにとって非常に重要です。
画像を劣化させる事無くファイルサイズを縮小できるので、見た目のクオリティはそのままに、ファイルを軽くさせる事ができます。
Compress JPEG & PNG imagesの使い方
Compress JPEG & PNG imagesの使い方は非常に簡単です。まず、WordPressの管理画面にログインし、プラグインをインストールします。
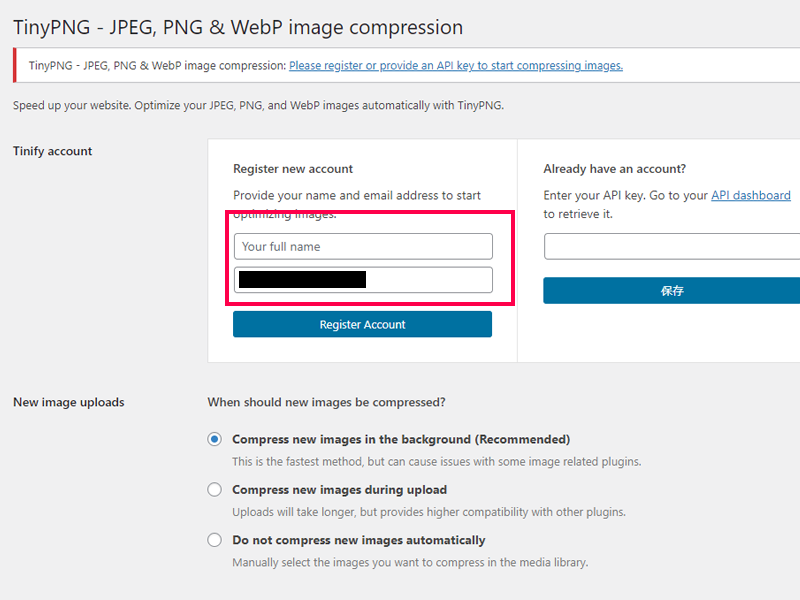
インストール後、プラグインを有効化すると、メニュー「設定」の中に「TinyPNG – JPEG, PNG & WebP image compression」が表示されますので、そこをクリック。

このプラグインを利用するためのアカウント登録を行いましょう。
赤枠で囲われた部分に名前とメールアドレスを記入し、最後に「Register Account」をクリック。

Tinifyよりメールが届きますのでリンクを開き、「Activate your account」をクリック。
これでアカウントが有効化されました。
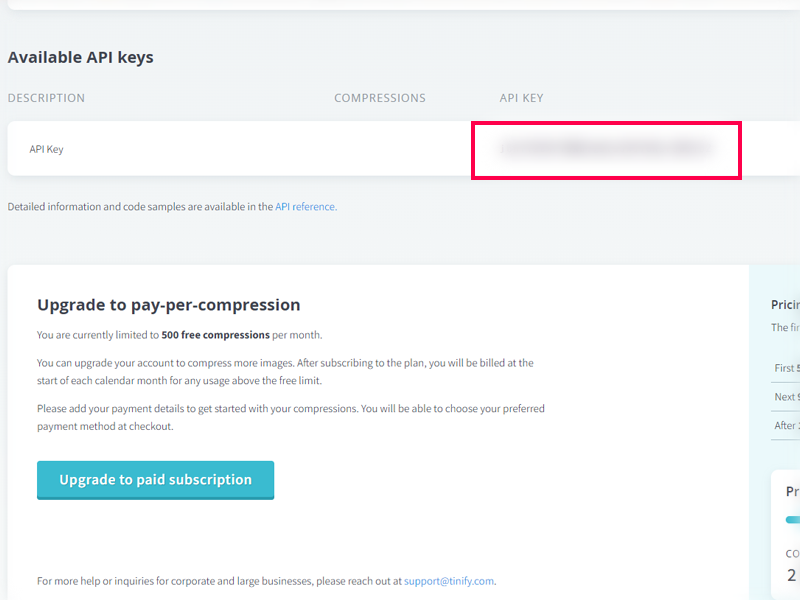
あなたのアカウントページにある「API Dashboard」にある「API KEY」を確認してください。
しっかりと有効化されているのが確認できると思います。

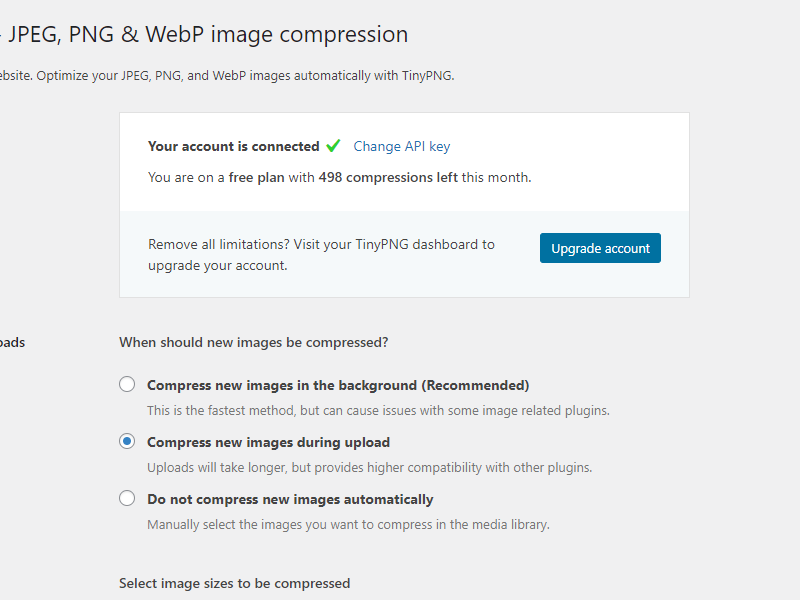
WordPressの管理画面へ戻り、プラグインの表示を確認しましょう。
アカウント登録が完了した旨が表示されています。
これで登録作業は終了です。
こちらの部分で残りの縮小可能枚数が表示されます。

設定について
アカウント登録が終了したところで、設定を行います。
あと少し、がんばりましょう。
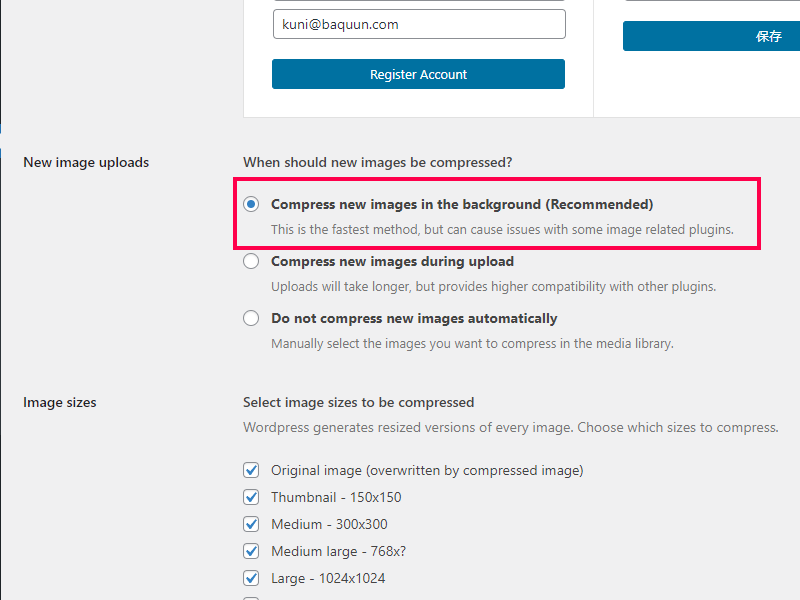
New image uploads(画像の圧縮を行うタイミング)
以下の設定内容から、あなたに合った内容を選択しましょう。
そこまで難しく考える必要はないと思います。
Compress new images in the background (Recommended)
最も早くアップロードできますが、一部の画像関連プラグインで問題が発生する場合があります。
※推奨設定ですが、他のプラグインを入れた場合などには注意が必要です。
Compress new images during upload
アップロードに時間がかかりますが、他のプラグインとの互換性が高くなります。
※実は筆者、こちらの設定にしております。
Do not compress new images automatically
メディアライブラリで圧縮する画像を手動で選択します。
※わざわざ手間をかける必要がある場合を除いて、使用しないと思われます。

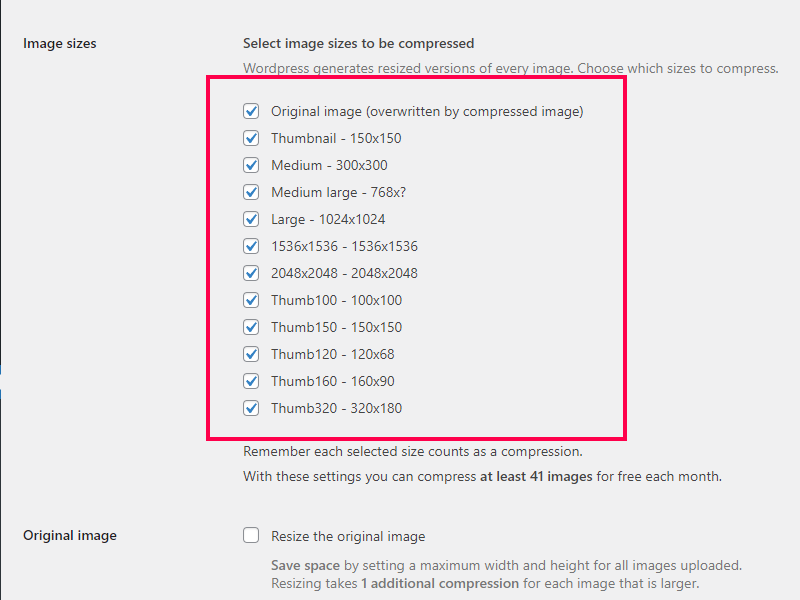
Image sizes(縮小を行う画像のサイズ)
実はWordPressでは、画像をアップロードした場合、さまざまなサイズを自動で生成しております。
その為、こちらの設定画面ではどのサイズの画像を縮小させるのかにチェックを入れる事になります。
が、しかし、無料版での上限枚数の事もあり、この枚数を毎回縮小させていてはあっという間に上限に至りますので、ここはオリジナル画像一択で、他のチェックを外しましょう。

ちなみに当ブログで使用する画像サイズは800×600ピクセルです。
そのため、以上のサイズを使用する場面はありませんし、以下の場合はそもそも小さくて軽いので、オリジナル以外必要ないとの見解です。大きなサイズでUPされる方は、その限りではありません。

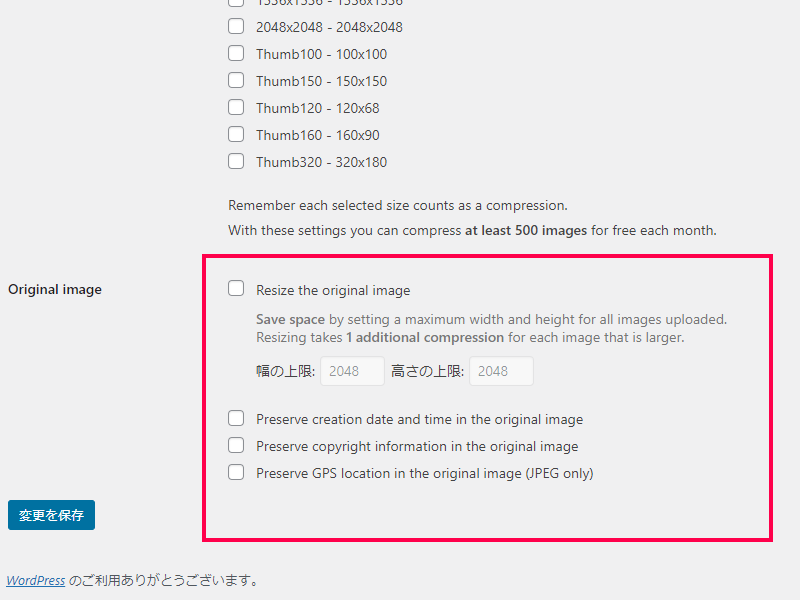
Original image(画像サイズの設定)
上記でもお伝えしましたが、当ブログでは800×600ピクセルで画像を作っています。
特別な場合を除いて、この設定でわざわざサイズを制限する必要がありませんので、こちらは何もチェックを行わず、そのままスルーしましょう。

縮小方法について
基本的にはメディアライブラリへアップロードした時点で画像が縮小されるよう、先ほど設定しましたので、何も行わなくても画像は縮小されます。便利です
しかし、例外的にアップロードの時点で縮小されなかった場合は、以下の手順で縮小させる事が可能です。
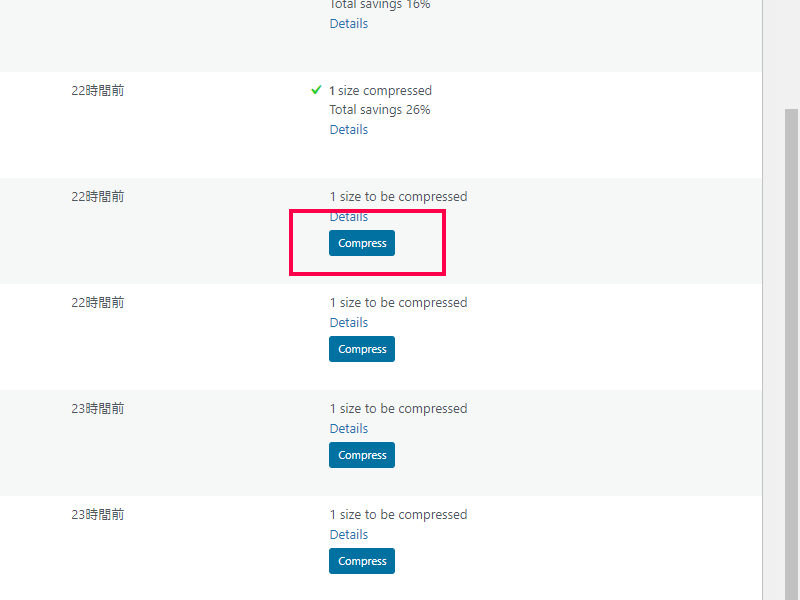
メディアライブラリ内で、左上にある表示切替を行い、リスト表示に切り替えます。
表示された画像データの右端に、「Compress」というボタンが表示される画像データが縮小サイズになっていないものなので、こちらをクリックすると縮小作業が行われます。
ちなみに左チェックボックスにチェックをいれて、一括操作で縮小作業を行う事もできます。

地道な作業から解放されましょう
Compress JPEG & PNG imagesは、WordPressサイトの運営にとって非常に役立つプラグインです。このプラグインを使用することで、画像のファイルサイズを縮小し、ページの読み込み速度を向上させることができます。また、サイトのコストを削減し、SEOに良い影響を与えることもできます。ぜひ、このプラグインを使用して、サイトの最適化に取り組んでみてください。
また、プラグインの他にも直接サイトへ行って画像ファイルを縮小させる方法もあります。
併せてこちらもどうぞ。
https://tinypng.com/



コメント